TypeTester
Par Falkra le mercredi 24 septembre 2008, 20:45 - Outils pour créer, gérer un site - Lien permanent

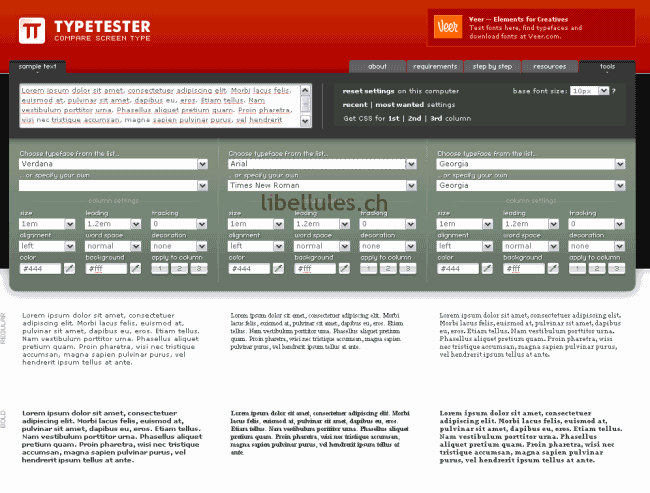
Ce service en ligne permet de comparer à l'écran des polices de caractères, sur trois colonnes. Tout est paramétrable, le type de caractères, la taille, la couleur, l'alignement, et les attributs du texte. Le résultat est immédiatement affiché.
Pratique pour les webmasters désireux de tester visuellement le rendu de leurs textes, sans modifier leurs pages.
Des réglages prédéfinis, ainsi que les plus populaires, sont à votre disposition.
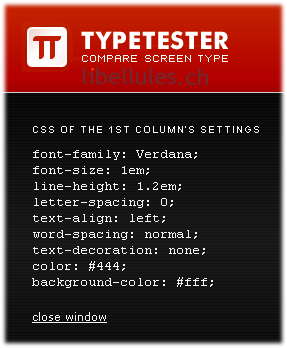
Pratique, un bouton vous donne le code CSS de ce que vous avez programmé :

Simple et clair, servi par une interface sobre et fonctionnelle.

Commentaires
Bonjour,
Oui, super bon site. Avec quelques exemples et des commentaires sur ce qu'est le confort dans la lecture, ce serait mieux :
À mon avis, pas plus de 15 mots par ligne, et avec une bonne hauteur de ligne dans ce cas, sinon c'est 10 mots et la hauteur pour faire moderne (avec la police à la mode).
Autre exemple : l'article de Falkra ; le titre colle trop au texte qui lui a pourtant une bonne hauteur de ligne ; on dirait que c'est de l'Arial, j'aurais mis Verdanna.
Quand la colonne est étroite, on aligne à gauche, sinon trop de blancs entre les mots.
C'est un peu le cas de l'article, c'est parce que la césure n'est ni une habitude ni facile, je suppose.
Enfin , c'est histoire de prendre un exemple, il y a de bons tutoriels sur net à condition de taper typographie dans le moteurs.
Bonsoir, pour les titres, j'ai réparé un glitch CSS, ça les espace à nouveau.
Si ça n'affiche pas, F5, ou CTRL+F5.
Bonjour,
Je viens de lire le dernier article et je me demandais si justement quelque chose avait changé… En tous cas, je pensais à cet article, par rapport auquel il y a une amélioration. Bon, c'était juste le titre mais c'est parfait comme ça : la distance entre les mots est raisonnable et la hauteur des ligne permet de ne pas perdre le fil de la lecture. Le grand nombre de mots par ligne ne gène pas ; il permet une bonne répartition des espaces avec la justification (alignement à droite).
J'écris tout ça parce que ça m'intéresse et autant aider l'internaute.
Une réflexion au passage : dans la typographie traditionnelle, le texte à empattement permet normalement une lecture plus aisée en marquant une ligne imaginaire, par opposition au titre, donc sans empattement. Avec l'informatique, cela a un peu changé : les polices du type Times sont trop fouillées, les empattements, qui n'ajoutent rien, etc. à cet article, par exemple. À l'inverse, pour le titre, on peut mettre un peu de fantaisie, pour marquer la différence, et pourquoi s'en privé ?
Donc, mon billet ne s'adresse pas à l'auteur du blog, qui fait un super boulot, et comme justement bien des gens par ici, autant faire vivre.
Bonne continuation.